BIG
이번 토이 프로젝트는 로또 번호 추첨기이다. 부자가 되는 가장 확률이 없지만 빠른 길은 로또라고 생각한다. 그래서 한번 만들어 보았다.
로또 번호 추첨기는 만드는데 필요한 몇 가지 포인트들이 있다. 아래 소스 코드를 보면서 살펴보자.
1. 무작위 번호를 뽑는 로직이다. 여기서 중요한 점은 중복된 수가 들어가서는 안된다는 것이다. 중복되는 수를 없애고자 includes 메서드를 활용하였다.
temp안에 1부터 45까지의 무작위 수를 넣은 후 if문을 이용하여 lotto라는 배열 안에 무작위 수 temp가 들어있으면 아무런 일을 하지 않고 temp가 없다면 push 메서드를 통해 lotto안에 넣는다.
while문을 이용하여 조건을 lotto의 length가 6 아래일 때까지 돌려서 마지막에 6번째가 들어가게끔 설정하였다.
let lotto = [];
while(lotto.length < 6) {
let temp = Math.floor(Math.random() * 45) + 1;
if(!lotto.includes(temp)) {
lotto.push(temp);
};
};
2. 이후 완성된 lotto 배열을 실제 로또 홈페이지에서 나오는 것처럼 정렬해준다.
lotto.sort((a, b) => a - b);
3. 이제 lotto 번호의 색을 부여해주어야 한다. 아래 코드와 같이 색을 부여해 주었다. id 값에 들어가는 색상은 html 파일에 css로 적용시켜놓았다.
for(let i = 0; i <= lotto.length - 1; i ++) {
if(lotto[i] <= 10) {
document.querySelector("#lottoTable").innerHTML += `<div id="yellow">${lotto[i]}</div>`
} else if(lotto[i] <= 20) {
document.querySelector("#lottoTable").innerHTML += `<div id="blue">${lotto[i]}</div>`
} else if(lotto[i] <= 30) {
document.querySelector("#lottoTable").innerHTML += `<div id="red">${lotto[i]}</div>`
} else if(lotto[i] <= 40) {
document.querySelector("#lottoTable").innerHTML += `<div id="grey">${lotto[i]}</div>`
} else {
document.querySelector("#lottoTable").innerHTML += `<div id="green">${lotto[i]}</div>`
}
};
4. 전체 소스 코드이다.
lotto.html
<!DOCTYPE html>
<html>
<head>
<title>Lotto Raffle</title>
<style>
#yellow {
background: radial-gradient(rgba(255, 187, 0, 0.397), rgb(255, 187, 0));
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: xx-large;
color: white;
}
#blue {
background: radial-gradient( rgba(0, 0, 255, 0.397), blue);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: xx-large;
color: white;
}
#red {
background: radial-gradient(rgba(255, 0, 0, 0.37), red);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: xx-large;
color: white;
}
#grey {
background: radial-gradient(rgba(128, 128, 128, 0.37), grey);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: xx-large;
color: white;
}
#green {
background: radial-gradient(rgba(0, 128, 0, 0.37), green);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: xx-large;
color: white;
}
#lottoBtn {
margin-top: 100px;
margin-bottom: 100px;
font-size: xx-large;
border-radius: 50%;
width: 100px;
height: 100px;
border: grey outset;
background: rgb(163, 0, 0);
color: rgb(228, 228, 228);
}
#lottoTable {
margin: 0 auto;
width: 840px;
}
</style>
</head>
<body>
<center>
<button type="button" id="lottoBtn" onclick="showLotto()">Raffle</button><br>
</center>
<div id="lottoTable">
</div>
<script src="./lotto.js"></script>
</body>
</html>
lotto.js
function showLotto() {
// 무작위 추출
let lotto = [];
while(lotto.length < 6) {
let temp = Math.floor(Math.random() * 45) + 1;
if(!lotto.includes(temp)) {
lotto.push(temp);
};
};
// 정렬
lotto.sort((a, b) => a - b);
// 번호별 색 부여
for(let i = 0; i <= lotto.length - 1; i ++) {
if(lotto[i] <= 10) {
document.querySelector("#lottoTable").innerHTML += `<div id="yellow">${lotto[i]}</div>`
} else if(lotto[i] <= 20) {
document.querySelector("#lottoTable").innerHTML += `<div id="blue">${lotto[i]}</div>`
} else if(lotto[i] <= 30) {
document.querySelector("#lottoTable").innerHTML += `<div id="red">${lotto[i]}</div>`
} else if(lotto[i] <= 40) {
document.querySelector("#lottoTable").innerHTML += `<div id="grey">${lotto[i]}</div>`
} else {
document.querySelector("#lottoTable").innerHTML += `<div id="green">${lotto[i]}</div>`
}
};
return lotto;
};
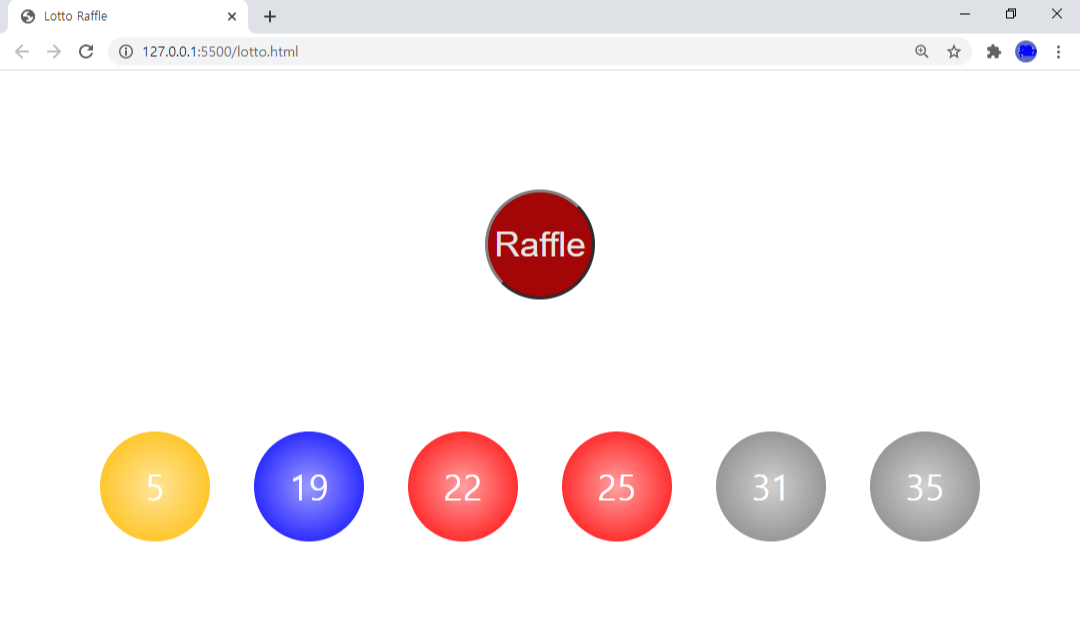
5. 아래는 스크린샷이다.



여기서 더 추가할 수 있는 부분은 몇 개를 샀는지와 자동, 반자동을 이용하여 실제와 같이 로또 값을 얻는 것이다.
LIST





