회사에서 내준 작은 프로젝트 과제이다. 힘들었던 부분은 외부 라이브러리를 일절 사용하지 않아야 한다는 점이었다.
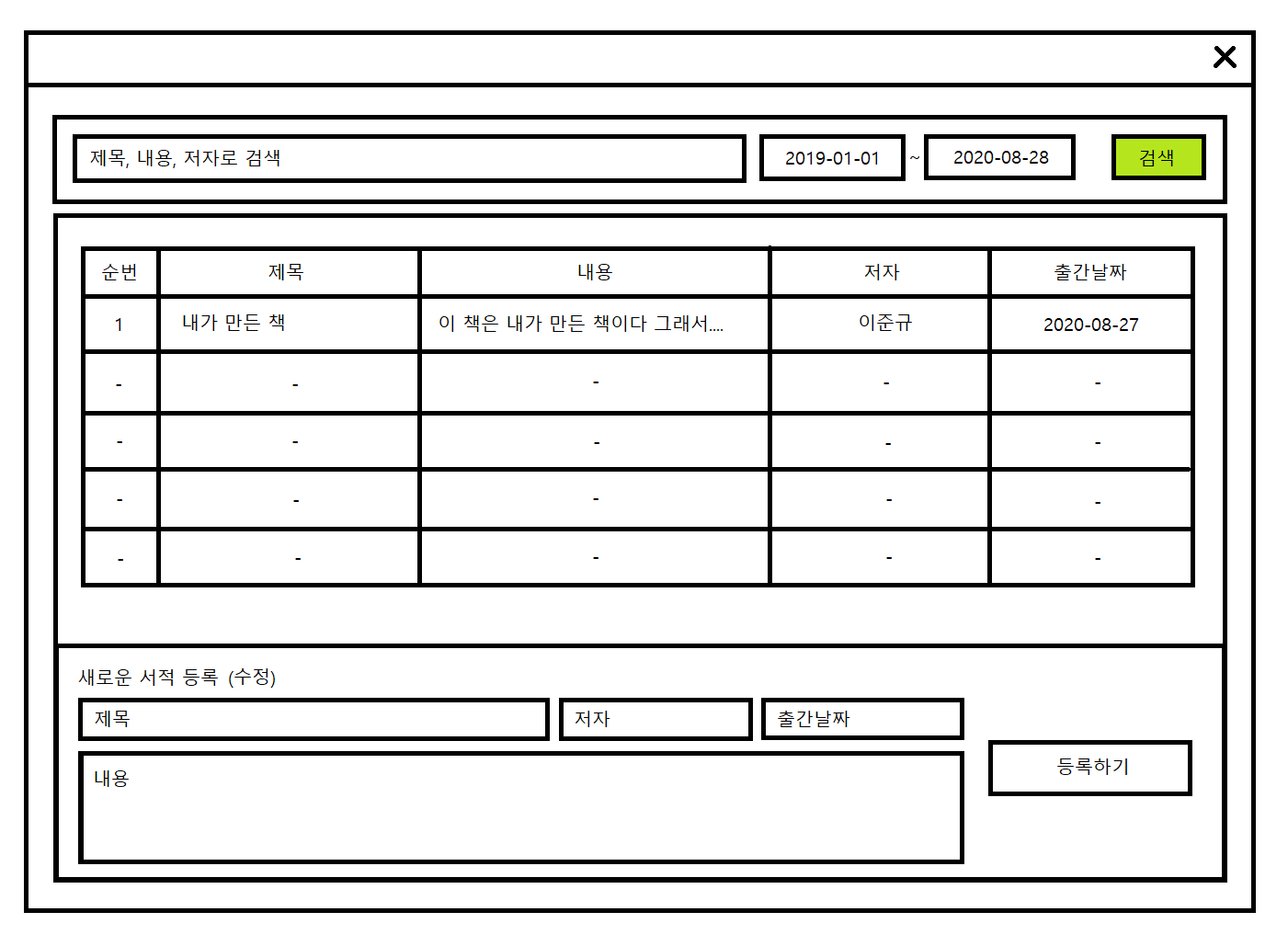
아래는 개발 제약 사항과 화면 요구 사항이다.
// 개발 제약 사항
// 책의 추가, 수정, 삭제, 조회(검색)이 모두 가능하여야 함.
// 페이지는 단일 페이지로만 만들 것 (화면 요구사항의 화면 구성을 철저히 따를 것)
// 외부 라이브러리 일체(jQuery, bootstrap 등 포함)를 사용하지 않을 것
// index.html과 library.js 파일만 사용할 것
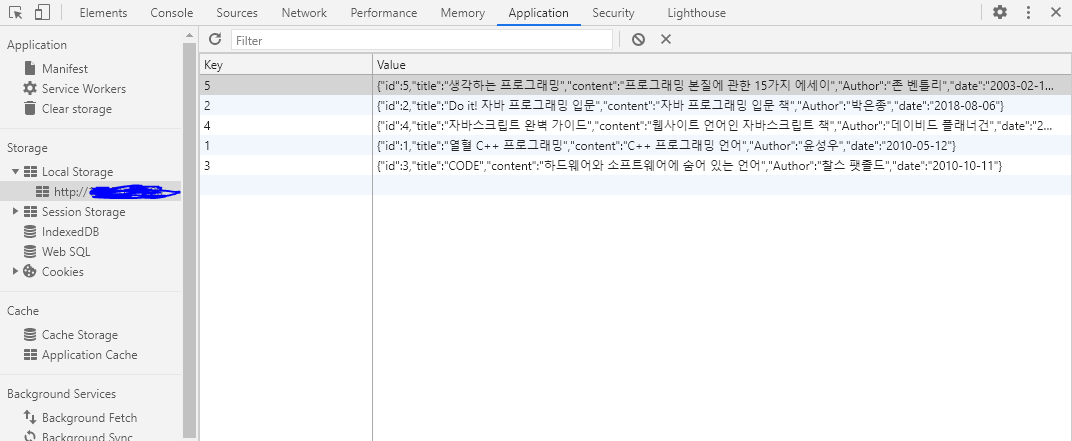
// 자료는 localStorage에 저장해서 새로고침 해도 유지할 것
// 검색시 검색 조건은 제목 검색, 내용 검색, 저자 검색, 날짜 범위 검색 까지로 함
// 검색 혹은 어떤 액션시 새로고침 되는게 아니고 그 자리에서 화면을 지웠다가 다시 그리는 방식으로 만들기
// 목록이 나오는 박스는 스크롤이 가능하되 만약 검색결과 혹은 책의 개수가 5개 미만이면 5줄은 반드시 표시하고 내용을 - 로 채울 것
// EX) 책을 검색했더니 결과가 3개 나오면 3줄은 내용이 채워져있고 2줄은 제목, 내용, 저자, 출간날짜가 모두 - 로 채워져있는 상태.
// 5개 이상일 경우 전부 표시해주면 됨
// 수정은 책의 제목을 클릭하면 "새로운 서적 등록" 입력창에 해당 내용이 채워지게 하고, 등록하기 버튼을 누르면 데이터만 수정되게 함.
// UI 제어를 위한 메소드 제약사항 (아래에서 사용한 메서드만 사용하기)
/**********************************
* CASE1 ("library" 라는 아이디를 가진 div 박스를 가져와서 아래에 div 엘리먼트 추가하기)
**/
// const element = document.getElementById("library");
// const newElement = document.createElement("div");
// newElement.innerText = "hello";
// element.appendChild(newElement)
/**********************************
* CASE2 (추가한 엘리먼트 내부 내용을 HTML로 수정)
**/
// const element = document.getElementById("library");
// const newElement = document.createElement("div");
// newElement.innerHTML = "<small>hello</small>";
// element.appendChild(newElement)
/**********************************
* CASE3 (추가 엘리먼트 내용을 추가한 이후에 수정할 수도 있음, 최종적으로는 world만 출력됨)
**/
// const element = document.getElementById("library");
// const newElement = document.createElement("div");
// element.appendChild(newElement)
// newElement.innerHTML = "<small>hello</small>";
// newElement.innerHTML = "<small>world</small>";
/**********************************
* 엘리먼트를 지울 때
**/
// newElement.remove();
// element.remove();
아래는 완료된 html 코드이다.
index.html
<!DOCTYPE html>
<html>
<head>
<title>작은 도서관</title>
</head>
<style>
.dateSet {
width: 110px;
height: 16px;
}
#logo {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#search {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#table {
background-color: white;
width: 950px;
padding: 5px;
height: 260px;
overflow: auto;
}
#newBooks {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#searchInput {
width: 440px;
}
#searchBtn {
width: 100px;
}
#putBtn {
width: 100px;
}
#putTitle {
width: 400px;
}
#contents {
width: 798px;
height: 100px;
resize: none;
}
table {
background-color: white;
width: 810px;
table-layout: fixed;
word-break: break-all;
}
tr {
background-color: white;
padding: 10px;
border: 0px solid black;
}
th {
padding: 10px;
border: 0px solid black;
}
td {
padding: 10px;
border: 0px solid black;
text-align: center;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
a {
color: black;
text-decoration: none;
}
a:hover {
color: rgb(74, 138, 211);
}
</style>
<body>
<div id="library">
<center>
<div id="logo"><br>
<center>
<a href="#"><img src="./vendit-logo-white.png" onclick="location.reload()" width="150px"></a>
</center>
</div>
</center>
<center>
<div id="search">
<center>
<!--<b>서적 검색</b><br>-->
<input type="search" id="searchInput" placeholder="제목, 내용, 저자로 검색">
<input class="dateSet" type="date" id="dateStart" >
~
<input class="dateSet" type="date" id="dateEnd" >
<button id="searchBtn" type="submit" onclick="findOneBook(document.getElementById('searchInput').value,
document.getElementById('dateStart').value,
document.getElementById('dateEnd').value)">검색</button>
</center><br>
</div>
</center>
<center>
<div id="table">
<!--<b>찾은 서적 목록</b><br>-->
<center>
<table>
<thead>
<tr><th>순번</th><th>제목</th><th>내용</th><th>저자</th><th>출간날짜</th></tr>
</thead>
<tbody id="booksTable"></tbody>
</table>
</center>
</div>
</center>
<center>
<div id="newBooks">
<center><br>
<!--<b>새로운 서적 등록</b><br>-->
<input class="new" type="text" id="putTitle" placeholder="제목">
<input class="new" type="text" id="putAuthor" placeholder="저자">
<input class="dateSet" type="date" id="bookDate" placeholder="출간날짜">
<button id="putBtn" type="submit" onclick="input();">등록/수정</button><br>
<textarea name="contents" type="text" id="contents" placeholder="내용"></textarea>
</center><br>
</div>
</center>
</div>
<script src="./library.js"></script>
</body>
</html>
아래는 js 코드이다.
library.js
// 초기에 불러오는 초기 값들 설정 myTable은 나중에 쓸 배열
let myTable = [];
// - 불러오는 초기값
function setIntial() {
if(localStorage.length === 0) {
const element = document.getElementById("booksTable");
for(let i = 0; i <= 4; i++) {
const newElement = document.createElement("tr");
element.appendChild(newElement);
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`;
}
}
for(let i = 1; i <= localStorage.length; i++) {
const element = document.getElementById("booksTable");
const newElement = document.createElement("tr");
let tableContents_i = JSON.parse(localStorage.getItem(i));
// 나중에 쓸 배열 만들기
myTable.push(tableContents_i);
element.appendChild(newElement);
newElement.innerHTML = `
<tr id="tr_${i}";>
<td>${i}</td>
<td><a href="#" id='row_${i}' onclick='inputInfo(this.id);'>${tableContents_i.title}</a></td>
<td>${tableContents_i.content}</td>
<td>${tableContents_i.Author}</td>
<td>${tableContents_i.date}</td>
</tr>
`;
}
emptyBar();
}
setIntial();
// -를 불러주는 함수
function emptyBar() {
if(localStorage.length !== 0 && localStorage.length < 5) {
for(let i = localStorage.length; 5 - i; i++) {
const element = document.getElementById("booksTable");
const newElement = document.createElement("tr");
element.appendChild(newElement);
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`
}
}
}
// inputInfo temp는 변환해주기 위해 임시로 key값을 저장하는 곳.
let temp = [];
function inputInfo(clicked_id) {
for(let i = 0; i <= myTable.length - 1; i++) {
if(myTable[i].title === document.getElementById(clicked_id).innerHTML) {
document.querySelector('#putTitle').value = myTable[i].title;
document.querySelector('#putAuthor').value = myTable[i].Author;
document.querySelector('#bookDate').value = myTable[i].date;
document.querySelector('#contents').value = myTable[i].content;
temp.push(clicked_id.slice(4));
}
}
}
// input
let id = 1;
function input() {
// 책 등록시 빈 값 필터
if(document.getElementById("putTitle").value === ""
|| document.getElementById("contents").value === ""
|| document.getElementById("putAuthor").value === ""
|| document.getElementById("bookDate").value === "") {
alert("등록할 책의 제목, 저자, 출판일, 내용을 입력하세요.")
} else {
const element = document.getElementById("booksTable");
const newElement = document.createElement("tr");
if(id < localStorage.length) {
id = localStorage.length;
id += 1;
}
let title = document.getElementById("putTitle").value;
let content = document.getElementById("contents").value;
let Author = document.getElementById("putAuthor").value;
let date = document.getElementById("bookDate").value;
let book = {
id: id,
title: title,
content: content,
Author: Author,
date: date,
}
// modify
// 임시로 받은 local storage key 값이 있다면 그 키값에 따라 setItem으로 값을 바꿔준다.
if(temp.length !== 0) {
let title = document.getElementById("putTitle").value;
let Author = document.getElementById("putAuthor").value;
let date = document.getElementById("bookDate").value;
let content = document.getElementById("contents").value;
let book = {
id: parseInt(temp[temp.length-1]),
title: title,
content: content,
Author: Author,
date: date,
}
localStorage.setItem(temp[temp.length-1], JSON.stringify(book));
location.reload();
}
element.appendChild(newElement)
localStorage.setItem(id, JSON.stringify(book));
// HTML을 비우고 초기값 다시 실행;
element.innerHTML = ``;
// // 수정시 동시에 등록되는 마지막 값을 지워준다.
if(temp.length !== 0) {
localStorage.removeItem(localStorage.length);
}
setIntial();
// 임시 key 값이므로 다시 뺀다.
temp.pop();
id++;
}
}
// date range 값을 모두 배열로 담는 함수
function getDateRangeData(dateStart, dateEnd){ //dateStart은 시작일, dateEnd는 종료일이다.
var res_day = [];
var ss_day = new Date(dateStart);
var ee_day = new Date(dateEnd);
while(ss_day.getTime() <= ee_day.getTime()){
var _mon_ = (ss_day.getMonth()+1);
_mon_ = _mon_ < 10 ? '0'+_mon_ : _mon_;
var _day_ = ss_day.getDate();
_day_ = _day_ < 10 ? '0'+_day_ : _day_;
res_day.push(ss_day.getFullYear() + '-' + _mon_ + '-' + _day_);
ss_day.setDate(ss_day.getDate() + 1);
}
return res_day;
}
// search
function findOneBook(searchOption, dateStart, dateEnd) {
const element = document.getElementById("booksTable");
// element부모 비워주기
if(searchOption === "" && dateStart === "" && dateEnd === "") {
location.reload();
// 검색창만 입력시
} else if(searchOption && dateStart === "" && dateEnd === "") {
element.innerHTML = `
`;
for(let i = 1; i <= localStorage.length; i++) {
let dateSplit = localStorage.getItem(i).split('');
let dateSlice = dateSplit.splice(dateSplit.length - 12, 10).join('');
if(localStorage.getItem(i).includes(searchOption)
|| getDateRangeData(dateStart.toString(), dateEnd.toString()).includes(dateSlice)) {
let tableContents_i = JSON.parse(localStorage.getItem(i));
element.innerHTML += `
<td>${i}</td>
<td><a id='row_${i}' onclick='inputInfo(this.id);'>${tableContents_i.title}</a></td>
<td>${tableContents_i.content}</td>
<td>${tableContents_i.Author}</td>
<td>${tableContents_i.date}</td>
`;
} else if(getDateRangeData(dateStart.toString(), dateEnd.toString()).includes(dateSlice)){
location.reload();
}
};
//날짜만 입력시
} else if (searchOption === "" || dateStart && dateEnd){
element.innerHTML = `
`;
for(let i = 1; i <= localStorage.length; i++) {
let dateSplit = localStorage.getItem(i).split('');
let dateSlice = dateSplit.splice(dateSplit.length - 12, 10).join('');
if(localStorage.getItem(i).includes(searchOption)
&& getDateRangeData(dateStart.toString(), dateEnd.toString()).includes(dateSlice)) {
let tableContents_i = JSON.parse(localStorage.getItem(i));
element.innerHTML += `
<td>${i}</td>
<td><a id='row_${i}' onclick='inputInfo(this.id);'>${tableContents_i.title}</a></td>
<td>${tableContents_i.content}</td>
<td>${tableContents_i.Author}</td>
<td>${tableContents_i.date}</td>
`;
} else if(getDateRangeData(dateStart.toString(), dateEnd.toString()).includes(dateSlice)){
location.reload();
}
};
}
};
아래는 프로그램 구동 스크린샷이다.

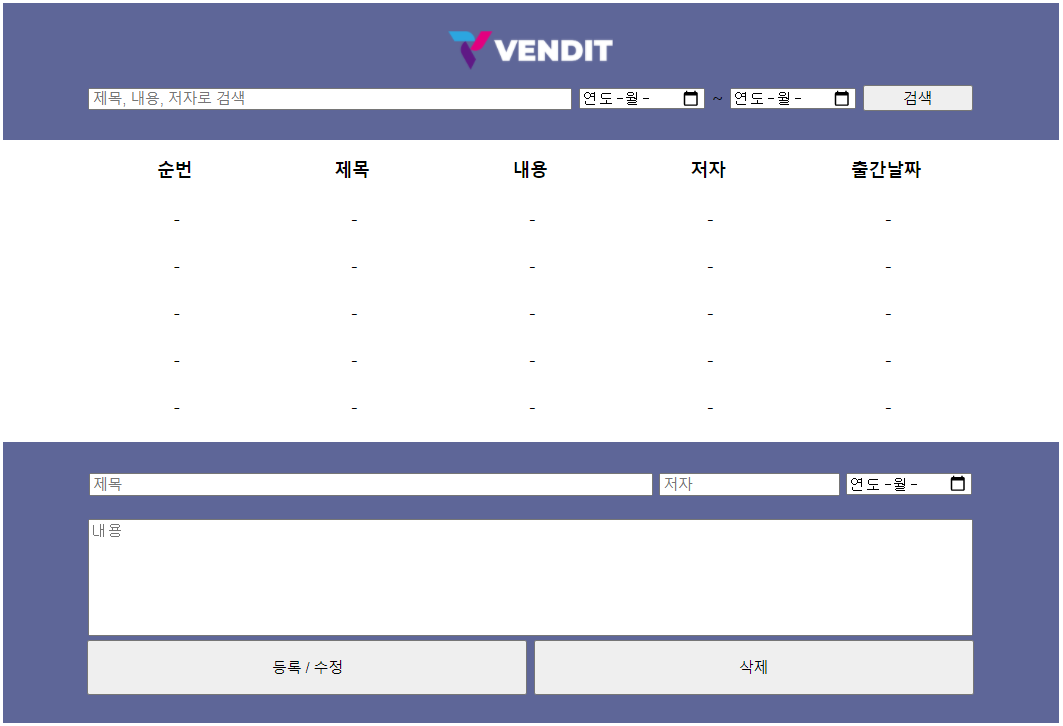
위 그림에서 처럼 이 프로그램은 간단하게 제목, 저자, 출간 날짜, 책 내용을 입력하여 도서를 등록할 수 있다. 그리고 등록된 도서들을 위에 검색창에 제목, 내용, 저자의 내용을 입력한 후 출간 날짜의 범위를 지정해줘서 검색할 수 있는 기능이 있다.

이번 과제를 하면서 배울 수 있었던 것은 Local Storage의 개념이다.
Local Storage vs Session Storage vs Cookie
로컬 스토리지와 세션 스토리지와 비슷한 것(Key, Value의 형태)인데 두 스토리지의 차이점은 데이터의 영구성이다. 로컬 스토리지는 사용자가 지우지 않는 이상 브라우저에 영구적으로 남는다는 특징을 가지고 있다. 이에 반해 세션 스토리지는 브라우저의 탭을 닫을 경우 제거되는 특징을 가지고 있다.
지속적으로 필요한 데이터일 경우(자동 로그인 정보 등) 로컬 스토리지에 저장하는 것이 좋고 잠깐 사용하는 일회성 정보(일회성 로그인 정보 등)인 경우 세션 스토리지에 저장하는 것이 효과적이다.
로컬 스토리지의 경우 내 컴퓨터에 저장하는 것이기 때문에 비교적 안전하지만 세션 스토리지의 경우 클라이언트에 저장하기 때문에 비밀번호나 중요한 개인정보는 저장하지 않는 것이 매우 중요하다.
쿠키의 경우도 비슷한 특징을 가지고 있다. 쿠키는 만료 기한이 있는 Key, Value형태의 저장소이다. 하지만 쿠키는 http 요청마다 api를 호출해야 하는 부담이 있다. 또한 쿠키의 용량이 적고(약 4kb) 암호화도 존재하지 않아 보안에 위험이 있다.
각 데이터 저장 유형이 쓰이는 곳
로컬 스토리지 : 자동 로그인
세션 스토리지 : 입력 폼 정보, 비로그인 장바구니, 광고
쿠키 : 다시 보지 않음 팝업 창
각 데이터 저장 유형을 세팅하는 방법
// 1. 로컬 스토리지
localStorage.A = 1; // (Key == A, Value = 1)
//or
localStorage.setItem("A", 1); // (Key == A, Value = 1)
// 2. 세션 스토리지
sessionStorage.A = 1; // (Key == A, Value = 1)
//or
sessionStorage.setItem("A", 1); // (Key == A, Value = 1)
// 3. 쿠키
setCookie("A", 1, 7) // (Key == A, Value = 1, 유효기간 = 7초)
각 데이터 저장 유형을 가져오는 방법
// 1. 로컬 스토리지
localStorage.A; // (Key == A)
//or
localStorage.getItem("A"); // (Key == A)
// 2. 세션 스토리지
sessionStorage.A; // (Key == A)
//or
sessionStorage.getItem("A"); // (Key == A)
// 3. 쿠키
getCookie("A") // (Key == A)
과제 시 어려웠던 사항
1. 그냥 처음부터 막막했다.
2. 로컬 스토리지 개념을 처음 사용해보는 것이라 key이 중복되면 안 된다는 것을 몰랐다. 같은 key값에 다른 value를 넣으면 계속 덮어쓰기가 돼서 key 값을 다 다르게 해줘야 하는 부분이 처음엔 어려웠다.
3. 검색 기능에서 날짜 범위 안에 있는 날짜를 잡는 로직을 구현하는 것이 힘들었다. 그래서 생각해낸 로직이 범위 안에 있는 모든 날짜를 배열로 담아오는 것이었다. 그리고 그 배열 안에 있는 날짜와 검색하고 싶은 날짜를 대조해서 찾을 수 있도록 검색 기능을 완료시켰다.
4. 수정 기능이 정말 어려웠다. 하루 정도는 이 기능 생각하는데 다 쓴 것 같다. 책 제목에 tag id값을 다 부여해주고 그것을 클릭했을 때 id 값에 맞는 제목, 내용, 저자, 날짜를 불러들이는 것은 금방 구현했지만 다시 등록/수정 버튼을 눌렀을 때 어떻게 해야 원래 id 값을 잡아두고 있는지 고민을 많이 했다.
결국 temp(array)라는 곳에 제목을 누르면 제목 tag id 값을 넣고(push) 그 값을 통해서 그 값에 맞는 곳에 다시 로컬 스토리지를 넣어주는 방식으로 구현했다. (여러 번 제목을 누르는 것에 대비해서 temp array의 마지막 배열 값을 key값으로 받아왔다.)
수정해야 할 사항
현재 js 파일의 크기는 8kb 정도이다. 일차적인 목표로 4kb대로 코드를 줄이고 각종 함수명이나 파라미터명들의 작명을 누구나 알아보기 쉽게 계속 수정할 계획이다.
1차 수정 코드 - 2020년 09월 04일
// 처음부터 localStorage 영역을 불러온다. 그 안에 - 를 넣는 로직이 있다.
(function showTable() {
const element = document.querySelector("#booksTable");
const newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localStorage.length; i++) {
newElement.innerHTML += `
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`
}
if(localStorage.length < 5) {
for(let i = 0; i < 5 - localStorage.length; i++) {
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`
}
}
})();
// 제목을 눌렀을 때 임시로 값을 저장해준다.
let temp = [];
function popInfo(clicked_id) {
for(let i = 1; i <= localStorage.length; i++) {
if(JSON.parse(localStorage.getItem(i)).title === document.getElementById(clicked_id).innerHTML) {
document.querySelector("#inputTitle").value = JSON.parse(localStorage.getItem(i)).title;
document.querySelector("#inputContents").value = JSON.parse(localStorage.getItem(i)).content;
document.querySelector("#inputAuthor").value = JSON.parse(localStorage.getItem(i)).Author;
document.querySelector("#inputDate").value = JSON.parse(localStorage.getItem(i)).date;
}
}
temp.push(clicked_id.slice(4));
}
// 데이터를 넣고 수정할 수 있는 함수이다.
function input() {
let title = document.querySelector("#inputTitle").value;
let content = document.querySelector("#inputContents").value;
let Author = document.querySelector("#inputAuthor").value;
let date = document.querySelector("#inputDate").value;
if(temp.length === 0) {
let key = localStorage.length + 1;
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(key, JSON.stringify(book));
location.reload();
} else {
let key = parseInt(temp[temp.length-1]);
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(key, JSON.stringify(book));
location.reload();
}
}
// 데이터를 검색하는 함수이다.
function search(inputData, dateStart, dateEnd) {
const element = document.querySelector("#booksTable");
element.innerHTML = ``
// 입력값 없을 때
if(inputData === "" && dateStart === "" && dateEnd === "") {
location.reload();
// 제목만 입력했을 때
} else if(inputDate && dateStart ==="" || dateEnd ===""){
for(let i = 1; i <= localStorage.length; i++) {
// TODO: 날짜 부분 수정 요망
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
console.log(localStorageAllDate)
if(localStorage.getItem(i).includes(inputData) || getDateRangeData(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += `
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`
}
}
// 날짜만 입력했을 때
} else if(inputData === "" && dateStart || dateEnd) {
for(let i = 1; i <= localStorage.length; i++) {
// TODO: 날짜 부분 수정 요망
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
console.log(localStorageAllDate)
if(localStorage.getItem(i).includes(inputData) && getDateRangeData(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += `
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`
}
}
}
}
// 날짜 범위 안에 있는 날짜를 배열로 모두 넣어주는 함수
function getDateRangeData(dateStart, dateEnd){
let all_day = [];
let start_day = new Date(dateStart);
let end_day = new Date(dateEnd);
while(start_day.getTime() <= end_day.getTime()){
let _mon_ = (start_day.getMonth()+1);
_mon_ = _mon_ < 10 ? '0'+_mon_ : _mon_;
let _day_ = start_day.getDate();
_day_ = _day_ < 10 ? '0'+_day_ : _day_;
all_day.push(start_day.getFullYear() + '-' + _mon_ + '-' + _day_);
start_day.setDate(start_day.getDate() + 1);
}
return all_day;
}집에 가서 생각해보니 훨씬 더 쉽게 로직을 다듬을 수 있을 거라는 생각에 처음부터 다시 작성해 보았다. 8kb가 넘는 용량을 5kb대로 줄이는 데에 성공했다. 그리고 훨씬 가독성이 좋은 것 같다.
2차 소스 코드 - 2020년 09월 07일
// load localstorage
(function showTable() {
const element = document.querySelector("#booksTable");
const newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localStorage.length; i++) {
newElement.innerHTML += `
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`
}
if(localStorage.length < 5) {
for(let i = 0; i < 5 - localStorage.length; i++) {
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`
}
}
})();
// if you push the title, pop book's information
let temp = [];
function popInfo(clicked_id) {
for(let i = 1; i <= localStorage.length; i++) {
if(JSON.parse(localStorage.getItem(i)).title === document.getElementById(clicked_id).innerHTML) {
document.querySelector("#inputTitle").value = JSON.parse(localStorage.getItem(i)).title;
document.querySelector("#inputContents").value = JSON.parse(localStorage.getItem(i)).content;
document.querySelector("#inputAuthor").value = JSON.parse(localStorage.getItem(i)).Author;
document.querySelector("#inputDate").value = JSON.parse(localStorage.getItem(i)).date;
}
}
temp.push(clicked_id.slice(4));
}
// update book and edit book
function inputBook() {
let title = document.querySelector("#inputTitle").value;
let content = document.querySelector("#inputContents").value;
let Author = document.querySelector("#inputAuthor").value;
let date = document.querySelector("#inputDate").value;
temp.length === 0 ? key = localStorage.length + 1 : key = parseInt(temp[temp.length-1]);
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(key, JSON.stringify(book));
location.reload();
}
// search book
function searchBook(inputData, dateStart, dateEnd) {
const element = document.querySelector("#booksTable");
element.innerHTML = ``
if(inputData === "" && dateStart === "" && dateEnd === "") {
location.reload();
} else if(inputDate && dateStart === "" || dateEnd === "") {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
if(localStorage.getItem(i).includes(inputData) || getRangeDate(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += `
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`
}
}
} else {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
if(localStorage.getItem(i).includes(inputData) && getRangeDate(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += `
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`
}
}
}
}
// get date range
function getRangeDate(dateStart, dateEnd) {
let allDay = [];
let startDay = new Date(dateStart);
let endDay = new Date(dateEnd);
while(startDay.getTime() <= endDay.getTime()) {
let mon = (startDay.getMonth()+1);
mon = mon < 10 ? '0' + mon : mon;
let day = startDay.getDate();
day = day < 10 ? '0' + day : day;
allDay.push(startDay.getFullYear() + '-' + mon + '-' + day);
startDay.setDate(startDay.getDate() + 1);
}
return allDay;
}4.98kb
3차 소스 코드 - 2020년 09월 09일
library.js 3.82kb
(function showTable() {
const element = document.querySelector("#booksTable");
const newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localStorage.length; i++) {
newElement.innerHTML += innerContents(i)
}
if(localStorage.length < 5) {
for(let i = 0; i < 5 - localStorage.length; i++) {
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`
}
}
})();
function innerContents(i) {
return (
`
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`)
}
let temp = [];
function popInfo(clicked_id) {
for(let i = 1; i <= localStorage.length; i++) {
if(JSON.parse(localStorage.getItem(i)).title === document.getElementById(clicked_id).innerHTML) {
document.querySelector("#inputTitle").value = JSON.parse(localStorage.getItem(i)).title;
document.querySelector("#inputContents").value = JSON.parse(localStorage.getItem(i)).content;
document.querySelector("#inputAuthor").value = JSON.parse(localStorage.getItem(i)).Author;
document.querySelector("#inputDate").value = JSON.parse(localStorage.getItem(i)).date;
}
}
temp.push(clicked_id.slice(4));
}
function inputBook() {
let title = document.querySelector("#inputTitle").value;
let content = document.querySelector("#inputContents").value;
let Author = document.querySelector("#inputAuthor").value;
let date = document.querySelector("#inputDate").value;
temp.length === 0 ? key = localStorage.length + 1 : key = parseInt(temp[temp.length-1]);
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(key, JSON.stringify(book));
location.reload();
}
function searchBook(inputData, dateStart, dateEnd) {
const element = document.querySelector("#booksTable");
element.innerHTML = ``
if(inputData === "" && dateStart === "" && dateEnd === "") {
location.reload();
} else if(inputDate && dateStart === "" || dateEnd === "") {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
if(localStorage.getItem(i).includes(inputData) || getRangeDate(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += innerContents(i)
}
}
} else {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
if(localStorage.getItem(i).includes(inputData) && getRangeDate(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += innerContents(i)
}
}
}
}
function getRangeDate(dateStart, dateEnd) {
let allDay = [];
let startDay = new Date(dateStart);
let endDay = new Date(dateEnd);
while(startDay.getTime() <= endDay.getTime()) {
let mon = (startDay.getMonth()+1);
mon = mon < 10 ? '0' + mon : mon;
let day = startDay.getDate();
day = day < 10 ? '0' + day : day;
allDay.push(startDay.getFullYear() + '-' + mon + '-' + day);
startDay.setDate(startDay.getDate() + 1);
}
return allDay;
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>작은 도서관</title>
</head>
<style>
.dateSet {
width: 110px;
height: 16px;
}
#logo {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#search {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#table {
background-color: white;
width: 950px;
padding: 5px;
height: 265px;
overflow: auto;
}
#newBooks {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#searchInput {
width: 440px;
}
#searchBtn {
width: 100px;
}
#putBtn {
width: 100px;
}
#inputTitle {
width: 400px;
}
#inputContents {
width: 798px;
height: 100px;
resize: none;
}
table {
background-color: white;
width: 810px;
table-layout: fixed;
word-break: break-all;
}
tr {
background-color: white;
padding: 10px;
border: 0px solid black;
}
th {
padding: 10px;
border: 0px solid black;
}
td {
padding: 10px;
border: 0px solid black;
text-align: center;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
a {
color: black;
text-decoration: none;
}
a:hover {
color: rgb(74, 138, 211);
}
</style>
<body>
<div id="library">
<center>
<div id="logo"><br>
<center>
<a href="#"><img src="./vendit-logo-white.png" onclick="location.reload()" width="150px"></a>
</center>
</div>
</center>
<center>
<div id="search">
<center>
<!--<b>서적 검색</b><br>-->
<input type="search" id="searchInput" placeholder="제목, 내용, 저자로 검색">
<input class="dateSet" type="date" id="dateStart" >
~
<input class="dateSet" type="date" id="dateEnd" >
<button id="searchBtn" type="submit" onclick="searchBook(document.getElementById('searchInput').value,
document.getElementById('dateStart').value,
document.getElementById('dateEnd').value)">검색</button>
</center><br>
</div>
</center>
<center>
<div id="table">
<!--<b>찾은 서적 목록</b><br>-->
<center>
<table>
<thead>
<tr><th>순번</th><th>제목</th><th>내용</th><th>저자</th><th>출간날짜</th></tr>
</thead>
<tbody id="booksTable"></tbody>
</table>
</center>
</div>
</center>
<center>
<div id="newBooks">
<center><br>
<!--<b>새로운 서적 등록</b><br>-->
<input class="new" type="text" id="inputTitle" placeholder="제목">
<input class="new" type="text" id="inputAuthor" placeholder="저자">
<input class="dateSet" type="date" id="inputDate" placeholder="출간날짜">
<button id="putBtn" type="submit" onclick="inputBook();">등록 / 수정</button><br><br>
<textarea name="contents" type="text" id="inputContents" placeholder="내용"></textarea>
</center><br>
</div>
</center>
</div>
<script src="./library.js"></script>
</body>
</html>
4차 소스 코드 - 2020년 09월 11일
소스 코드를 줄이고 있는데 삭제 기능이 빠진 것을 알게 되어 급하게 수정하였다. 그로 인해 용량은 조금 증가하였다. 삭제 기능은 수정 기능과 마찬가지로 제목을 클릭한 후 삭제 버튼을 누르면 된다.
스크린샷

index.html
<!DOCTYPE html>
<html>
<head>
<title>작은 도서관</title>
</head>
<style>
.dateSet {
width: 110px;
height: 16px;
}
#logo {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#search {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#table {
background-color: white;
width: 950px;
padding: 5px;
height: 265px;
overflow: auto;
}
#newBooks {
background-color: #5E6698;
width: 950px;
padding: 5px;
}
#searchInput {
width: 440px;
}
#searchBtn {
width: 100px;
}
#putBtn {
width: 400px;
height: 50px;
}
#delBtn {
width: 400px;
height: 50px;
}
#inputTitle {
width: 505px;
}
#inputContents {
width: 798px;
height: 100px;
resize: none;
}
table {
background-color: white;
width: 810px;
table-layout: fixed;
word-break: break-all;
}
tr {
background-color: white;
padding: 10px;
border: 0px solid black;
}
th {
padding: 10px;
border: 0px solid black;
}
td {
padding: 10px;
border: 0px solid black;
text-align: center;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
a {
color: black;
text-decoration: none;
}
a:hover {
color: rgb(74, 138, 211);
}
</style>
<body>
<div id="library">
<center>
<div id="logo"><br>
<center>
<a href="#"><img src="./vendit-logo-white.png" onclick="location.reload()" width="150px"></a>
</center>
</div>
</center>
<center>
<div id="search">
<center>
<!--<b>서적 검색</b><br>-->
<input type="search" id="searchInput" placeholder="제목, 내용, 저자로 검색">
<input class="dateSet" type="date" id="dateStart" >
~
<input class="dateSet" type="date" id="dateEnd" >
<button id="searchBtn" type="submit" onclick="searchBook(document.getElementById('searchInput').value,
document.getElementById('dateStart').value,
document.getElementById('dateEnd').value)">검색</button>
</center><br>
</div>
</center>
<center>
<div id="table">
<!--<b>찾은 서적 목록</b><br>-->
<center>
<table>
<thead>
<tr><th>순번</th><th>제목</th><th>내용</th><th>저자</th><th>출간날짜</th></tr>
</thead>
<tbody id="booksTable"></tbody>
</table>
</center>
</div>
</center>
<center>
<div id="newBooks">
<center><br>
<!--<b>새로운 서적 등록</b><br>-->
<input class="new" type="text" id="inputTitle" placeholder="제목">
<input class="new" type="text" id="inputAuthor" placeholder="저자">
<input class="dateSet" type="date" id="inputDate" placeholder="출간날짜"><br><br>
<textarea name="contents" type="text" id="inputContents" placeholder="내용"></textarea><br>
<button id="putBtn" type="submit" onclick="inputBook();">등록 / 수정</button>
<button id="delBtn" type="submit" onclick="deleteBook();">삭제</button>
</center><br>
</div>
</center>
</div>
<script src="./library.js"></script>
</body>
</html>
library.js - 4.59kb
(function showTable() {
const element = document.querySelector("#booksTable");
const newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localStorage.length; i++) {
newElement.innerHTML += innerContents(i);
}
if(localStorage.length < 5) {
for(let i = 0; i < 5 - localStorage.length; i++) {
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`
}
}
})();
function innerContents(i) {
return (
`
<td>${JSON.parse(localStorage.getItem(i)).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${JSON.parse(localStorage.getItem(i)).title}</a></td>
<td>${JSON.parse(localStorage.getItem(i)).content}</td>
<td>${JSON.parse(localStorage.getItem(i)).Author}</td>
<td>${JSON.parse(localStorage.getItem(i)).date}</td>
`)
}
let temp = [];
function popInfo(clicked_id) {
for(let i = 1; i <= localStorage.length; i++) {
if(JSON.parse(localStorage.getItem(i)).title === document.getElementById(clicked_id).innerHTML) {
document.querySelector("#inputTitle").value = JSON.parse(localStorage.getItem(i)).title;
document.querySelector("#inputContents").value = JSON.parse(localStorage.getItem(i)).content;
document.querySelector("#inputAuthor").value = JSON.parse(localStorage.getItem(i)).Author;
document.querySelector("#inputDate").value = JSON.parse(localStorage.getItem(i)).date;
}
}
temp.push(clicked_id.slice(4));
}
function inputBook() {
let title = document.querySelector("#inputTitle").value;
let content = document.querySelector("#inputContents").value;
let Author = document.querySelector("#inputAuthor").value;
let date = document.querySelector("#inputDate").value;
temp.length === 0 ? key = localStorage.length + 1 : key = parseInt(temp[temp.length-1]);
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(key, JSON.stringify(book));
location.reload();
}
function searchBook(inputData, dateStart, dateEnd) {
const element = document.querySelector("#booksTable");
element.innerHTML = ``
if(inputData === "" && dateStart === "" && dateEnd === "") {
location.reload();
} else if(inputDate && dateStart === "" || dateEnd === "") {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
if(localStorage.getItem(i).includes(inputData) || getRangeDate(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += innerContents(i)
}
}
} else {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = JSON.parse(localStorage.getItem(i)).date;
if(localStorage.getItem(i).includes(inputData) && getRangeDate(dateStart, dateEnd).includes(localStorageAllDate)) {
element.innerHTML += innerContents(i)
}
}
}
}
function getRangeDate(dateStart, dateEnd) {
let allDay = [];
let startDay = new Date(dateStart);
let endDay = new Date(dateEnd);
while(startDay.getTime() <= endDay.getTime()) {
let mon = (startDay.getMonth()+1);
mon = mon < 10 ? '0' + mon : mon;
let day = startDay.getDate();
day = day < 10 ? '0' + day : day;
allDay.push(startDay.getFullYear() + '-' + mon + '-' + day);
startDay.setDate(startDay.getDate() + 1);
}
return allDay;
}
function deleteBook() {
toNumTemp = Number(temp[temp.length - 1]);
for(let i = toNumTemp; i <= localStorage.length; i++) {
if(i === localStorage.length) {
break;
}
let key = i;
let title = JSON.parse(localStorage.getItem(i + 1)).title;
let content = JSON.parse(localStorage.getItem(i + 1)).content;
let Author = JSON.parse(localStorage.getItem(i + 1)).Author;
let date = JSON.parse(localStorage.getItem(i + 1)).date;
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(i, JSON.stringify(book));
}
localStorage.removeItem(localStorage.length);
location.reload();
}4.02kb
function local(i) {
return JSON.parse(localStorage.getItem(i));
}
function selQ(str) {
return document.getElementById(str)
}
(function showTable() {
const element = selQ("booksTable");
const newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localStorage.length; i++) {
newElement.innerHTML += showHtml(i);
}
if(localStorage.length < 5) {
for(let i = 0; i < 5 - localStorage.length; i++) {
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`
}
}
})();
function showHtml(i) {
return (
`
<td>${local(i).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${local(i).title}</a></td>
<td>${local(i).content}</td>
<td>${local(i).Author}</td>
<td>${local(i).date}</td>
`)
}
let temp = [];
function popInfo(clicked_id) {
for(let i = 1; i <= localStorage.length; i++) {
if(local(i).title === selQ(clicked_id).innerHTML) {
selQ("inputTitle").value = local(i).title;
selQ("inputContents").value = local(i).content;
selQ("inputAuthor").value = local(i).Author;
selQ("inputDate").value = local(i).date;
}
}
temp.push(clicked_id.slice(4));
}
function inputBook() {
let title = selQ("inputTitle").value;
let content = selQ("inputContents").value;
let Author = selQ("inputAuthor").value;
let date = selQ("inputDate").value;
temp.length === 0 ? key = localStorage.length + 1 : key = parseInt(temp[temp.length-1]);
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(key, JSON.stringify(book));
location.reload();
}
function searchBook(data, sDate, eDate) {
const element = selQ("booksTable");
element.innerHTML = ``
if(data === "" && sDate === "" && eDate === "") {
location.reload();
} else if(inputDate && sDate === "" || eDate === "") {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = local(i).date;
if(localStorage.getItem(i).includes(data) || getRangeDate(sDate, eDate).includes(localStorageAllDate)) {
element.innerHTML += showHtml(i)
}
}
} else {
for(let i = 1; i <= localStorage.length; i++) {
let localStorageAllDate = local(i).date;
if(localStorage.getItem(i).includes(data) && getRangeDate(sDate, eDate).includes(localStorageAllDate)) {
element.innerHTML += showHtml(i)
}
}
}
}
function getRangeDate(sDate, eDate) {
let allDay = [];
let startDay = new Date(sDate);
let endDay = new Date(eDate);
while(startDay.getTime() <= endDay.getTime()) {
let mon = (startDay.getMonth()+1);
mon = mon < 10 ? '0' + mon : mon;
let day = startDay.getDate();
day = day < 10 ? '0' + day : day;
allDay.push(startDay.getFullYear() + '-' + mon + '-' + day);
startDay.setDate(startDay.getDate() + 1);
}
return allDay;
}
function deleteBook() {
toNumTemp = Number(temp[temp.length - 1]);
for(let i = toNumTemp; i <= localStorage.length; i++) {
if(i === localStorage.length) {
break;
}
let key = i;
let title = local(i + 1).title;
let content = local(i + 1).content;
let Author = local(i + 1).Author;
let date = local(i + 1).date;
let book = {
key,
title,
content,
Author,
date
}
localStorage.setItem(i, JSON.stringify(book));
}
localStorage.removeItem(localStorage.length);
location.reload();
}
5차 소스 코드 - 2020년 09월 14일
코드의 중복되는 많은 부분들을 모듈화 시켰다.
library.js 3.26kb
function local(i) {
return JSON.parse(localStorage.getItem(i));
};
function selQ(str) {
return document.getElementById(str);
};
(function showTable() {
const element = selQ("booksTable");
const newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localStorage.length; i++) {
newElement.innerHTML += showHtml(i);
};
if(localStorage.length < 5) {
for(let i = 0; i < 5 - localStorage.length; i++) {
newElement.innerHTML += `
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
`;
};
};
})();
function showHtml(i) {
return (
`
<td>${local(i).key}</td>
<td><a href="#" id='row_${i}' onclick='popInfo(this.id);'>${local(i).title}</a></td>
<td>${local(i).content}</td>
<td>${local(i).Author}</td>
<td>${local(i).date}</td>
`);
};
let temp = [];
function popInfo(clicked_id) {
for(let i = 1; i <= localStorage.length; i++) {
if(local(i).title === selQ(clicked_id).innerHTML) {
selQ("inputTitle").value = local(i).title;
selQ("inputContents").value = local(i).content;
selQ("inputAuthor").value = local(i).Author;
selQ("inputDate").value = local(i).date;
};
};
temp.push(clicked_id.slice(4));
};
function inputBook() {
let title = selQ("inputTitle").value;
let content = selQ("inputContents").value;
let Author = selQ("inputAuthor").value;
let date = selQ("inputDate").value;
temp.length === 0 ? key = localStorage.length + 1 : key = parseInt(temp[temp.length-1]);
let book = {
key,
title,
content,
Author,
date
};
localStorage.setItem(key, JSON.stringify(book));
location.reload();
};
function searchBook(data, sDate, eDate) {
const element = selQ("booksTable");
let stDate = new Date(sDate);
let endDate = new Date(eDate);
element.innerHTML = ``;
if(!data && !sDate && !eDate) {
location.reload();
} else {
for(let i = 1; i <= localStorage.length; i++) {
let dataDate = new Date(local(i).date);
if(sDate ? (localStorage.getItem(i).includes(data) && (stDate <= dataDate && endDate >= dataDate)) : localStorage.getItem(i).includes(data)) {
element.innerHTML += showHtml(i);
};
};
};
};
function deleteBook() {
for(let i = Number(temp[temp.length - 1]); i <= localStorage.length; i++) {
if(i === localStorage.length) {
break;
};
let key = i;
let title = local(i + 1).title;
let content = local(i + 1).content;
let Author = local(i + 1).Author;
let date = local(i + 1).date;
let book = {
key,
title,
content,
Author,
date
};
localStorage.setItem(i, JSON.stringify(book));
};
localStorage.removeItem(localStorage.length);
location.reload();
};
6차 소스 코드 - 2020년 09월 14일
최대한 길이를 줄였다. spaces도 2로 맞추고 작명도 줄여나갔다. 확실히 짧아지긴 했지만 가독성이 조금 떨어진다.
library.js 2.49kb
let localLen = localStorage.length;
function local(i) { return JSON.parse(localStorage.getItem(i)) };
function selQ(id) { return document.getElementById(id) };
(function showTable() {
let element = selQ("bTable");
let newElement = document.createElement("table");
element.appendChild(newElement);
for(let i = 1; i <= localLen; i++) {
newElement.innerHTML += showHtml(i);
};
if(localLen < 5) {
for(let i = 0; i < 5 - localLen; i++) {
newElement.innerHTML += `<td>-</td><td>-</td><td>-</td><td>-</td><td>-</td>`;
};
};
})();
function showHtml(i) {
return ( `<td>${local(i).key}</td><td><a href="#" id='${i}' onclick='popInfo(this.id);'>${local(i).title}</a></td><td>${local(i).content}</td>
<td>${local(i).Author}</td><td>${local(i).date}</td>`) };
let temp = [];
function popInfo(id) {
for(let i = 1; i <= localLen; i++) {
if(local(i).title === selQ(id).innerHTML) {
selQ("title").value = local(i).title;
selQ("content").value = local(i).content;
selQ("author").value = local(i).Author;
selQ("date").value = local(i).date;
};
};
temp.push(id);
};
function inputBook() {
let title = selQ("title").value;
let content = selQ("content").value;
let Author = selQ("author").value;
let date = selQ("date").value;
temp.length === 0 ? key = localLen + 1 : key = parseInt(temp[temp.length-1]);
let book = { key, title, content, Author, date };
localStorage.setItem(key, JSON.stringify(book));
location.reload();
};
function searchBook(data, sDate, eDate) {
let element = selQ("bTable");
let stDate = new Date(sDate);
let endDate = new Date(eDate);
element.innerHTML = ``;
if(!data && !sDate) {
location.reload();
} else {
for(let i = 1; i <= localLen; i++) {
let dataDate = new Date(local(i).date);
let searchData = localStorage.getItem(i).includes(data);
if(sDate ? searchData && stDate <= dataDate && endDate >= dataDate : searchData) {
element.innerHTML += showHtml(i);
};
};
};
};
function deleteBook() {
for(let i = Number(temp[temp.length - 1]); i <= localLen; i++) {
if(i === localLen) { break };
let key = i;
let title = local(i + 1).title;
let content = local(i + 1).content;
let Author = local(i + 1).Author;
let date = local(i + 1).date;
let book = { key, title, content, Author, date };
localStorage.setItem(i, JSON.stringify(book));
};
localStorage.removeItem(localLen);
location.reload();
};
7차 소스 코드 - 2020년 09월 17일
정말 많이 줄이고 간편화 하였다. 2kb 내로 줄였지만 아마도 로직을 다시 해서 정말 새롭게 다시 만들어볼 것 같다.
library.js 1.93kb
let localLen = localStorage.length;
let temp = [];
const element = elementId("bTable");
function local(i) { return JSON.parse(localStorage.getItem(i)) };
function elementId(id) { return document.getElementById(id) };
function showHtml(i) { return (`<td>${i}</td><td><a href="#" id='${i}' onclick='popInfo(this.id);'>${local(i).title}</a></td>
<td>${local(i).content}</td><td>${local(i).author}</td><td>${local(i).date}</td>`) };
(function() {
for(let i = 1; i <= localLen; i++) {
element.innerHTML += showHtml(i);
};
for(let i = 0; i < 5 - localLen; i++) {
element.innerHTML += `<td>-</td><td>-</td><td>-</td><td>-</td><td>-</td>`;
};
})();
function popInfo(id) {
elementId("title").value = local(id).title;
elementId("content").value = local(id).content;
elementId("author").value = local(id).author;
elementId("date").value = local(id).date;
temp.push(Number(id));
};
function inputBook() {
let title = elementId("title").value;
let content = elementId("content").value;
let author = elementId("author").value;
let date = elementId("date").value;
temp.length === 0 ? key = localLen + 1 : key = temp[temp.length - 1];
let book = { key, title, content, author, date };
localStorage.setItem(key, JSON.stringify(book));
location.reload();
};
function searchBook(data, sDate, eDate) {
element.innerHTML = ``;
if(!data && !sDate) {
location.reload();
} else {
for(let i = 1; i <= localLen; i++) {
let popData = localStorage.getItem(i).includes(data);
if(sDate ? popData && sDate <= new Date(local(i).date) && eDate >= new Date(local(i).date) : popData) {
element.innerHTML += showHtml(i);
};
};
};
};
function deleteBook() {
for(let i = temp[temp.length - 1]; i <= localLen; i++) {
if(i === localLen) { break };
localStorage.setItem(i, localStorage.getItem(i + 1));
};
localStorage.removeItem(localLen);
location.reload();
};
깃허브에 자료들을 저장해 놓았다. 이 파일들을 활용하면 좋을 것 같다.
github.com/ukcasso/ori_library
ukcasso/ori_library
only localstorage. Contribute to ukcasso/ori_library development by creating an account on GitHub.
github.com
'토이 프로젝트' 카테고리의 다른 글
| [자바스크립트] 작은 도서관 프로그램 만들기 (MySQL, Express, Fetch API, Node.js) - Mysql, express, fetch api crud example (1) (0) | 2020.10.13 |
|---|---|
| [자바스크립트] 작은 도서관 프로그램 만들기 (MySQL, Express, ejs, Node.js) - Mysql, express, ejs crud example (0) | 2020.10.08 |
| [자바스크립트] 로또 번호 분석기 (Lotto Analysis) (0) | 2020.09.16 |
| [자바스크립트] 로또 번호 추첨기 (Lotto Raffle) (0) | 2020.09.15 |
| [CSS] 구글 검색창 따라만들기(Gukgle 구욱글) with Bootstrap (0) | 2020.09.14 |





