BIG
사용 방법
1. 돌리고 싶은 경우의 수를 입력한다. (100000 이하의 수)
2. 가장 많이 나온 숫자 6가지를 확인한다.
3. 그 숫자를 가지고 로또점에가서 로또를 산다.
4. 부자가 된다.
See the Pen ZEOrNBP by ukcasso (@ukcasso) on CodePen.
지난 토이 프로젝트에서 로또 번호 추첨기를 만들어 봤다. 로또 번호 추첨기는 너무 간단한 느낌이여서 기능을 더 추가하여 로또 번호 분석기를 만들었다.
로또 번호를 입력한 수에 맞게 생성하고 생성한 로또 번호의 해당 번호마다 얼마나 많이 도출되었는지 그래프로 나타내고 많이 가장 많이 나온 6가지 번호를 추출하여 추천 번호까지 만들어주는 프로그램이다.
1. 6가지 로또 번호를 추첨해주는 코드이다.
function analysisLotto() {
// 무작위 추출
let lotto = [];
while(lotto.length < 6) {
let temp = Math.floor(Math.random() * 45) + 1;
if(!lotto.includes(temp)) {
lotto.push(temp);
};
};
// 정렬
lotto.sort((a, b) => a - b);
return lotto;
};
2. 로또 번호를 분석해주는 코드이다. 각 설명은 주석을 달아 놓았다.
function analysisLotto() {
// 무작위 추출
let lotto = [];
while(lotto.length < 6) {
let temp = Math.floor(Math.random() * 45) + 1;
if(!lotto.includes(temp)) {
lotto.push(temp);
};
};
// 정렬
lotto.sort((a, b) => a - b);
return lotto;
};
function analysis() {
// 다시 눌렀을 때 초기화 해주기 위해
document.querySelector("#analysisLotto").innerHTML = ``;
document.querySelector("#lottoTable").innerHTML = ``;
let allRaffle = [];
let time = document.querySelector("#lottoInput").value;
let result = [0 ,0, 0, 0, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 ,0, 0 ,0, 0, 0, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 ,0, 0 ,0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
let recommand = [];
// 입력란이 비어있으면 경고 창
if(time === "") {
alert("숫자를 입력해 주세요.")
} else {
// 입력한 숫자 만큼의 로또 번호를 allRaffle에 넣어준다.
for(let i = 1; i <= time; i++) {
allRaffle.push(analysisLotto());
};
// allRaffle을 돌면서 1~45번 까지 숫자에 카운트롤 올려준다.
for(let i = 0; i <= allRaffle.length - 1; i ++) {
for(let j = 1; j <= 45; j++) {
if(allRaffle[i].includes(j)) {
result[j - 1] += 1;
}
}
}
// 1~45까지에서 제일 많이 나온 수를 추출해주는 로직
for(let j = 0; j <= 5; j++) {
// 최대값의 인덱스 번호를 받아온다.
let maxIndex = result.indexOf(Math.max.apply(null, result));
// 추천값에 넣어준다. +1하는 이유는 인덱스번호와 실제번호 맞추기 위해
recommand.push(maxIndex + 1);
// 그래프 만들어주는 로직
for(let i = 0; i <= result.length - 1; i++) {
// 최대 값은 빨간색으로 그려준다.
if(result[i] === Math.max.apply(null, result)) {
document.querySelector("#analysisLotto").innerHTML += `<div style="border: 1px solid red; float: left; position: absolute; left: ${i * 20}px; bottom: 0; width: 16px; height: ${result[i]/ 10}vh; max-height: ${result[i] / 10}vh; background: red; font-size: xx-small">${result[i]} ${i + 1}<br></div>`
} else {
// 다음 최대 값을 구하기 위해 만들어준 0값이 나오면 통과한다.
if(result[i] === 0) {
continue;
}
// 마지막 j번째에서 최대 일반 그래프 막대를 그려준다.
if(j === 5) {
document.querySelector("#analysisLotto").innerHTML += `<div style="border: 1px solid grey; float: left; position: absolute; left: ${i * 20}px; bottom: 0; width: 16px; height: ${result[i] / 10}vh; max-height: ${result[i] / 10}vh; background: grey; font-size: xx-small">${result[i]} ${i + 1}<br></div>`
}
}
}
// 다음 최대 값을 구하기 위해 이미 그려진 그래프의 최대 값은 0으로 만들어 준다.
result[maxIndex] = 0;
};
// 부모 div 태그의 높이를 자식 div 태그의 높이로 맞춰준다.
document.getElementById("analysisLotto").style.height = `${Math.max.apply(null, result) / 10}vh`;
recommand.sort((a, b) => a - b);
// 추천 번호 색을 넣어서 이미지화 시켜준다.
for(let i = 0; i <= recommand.length - 1; i ++) {
if(recommand[i] <= 10) {
document.querySelector("#lottoTable").innerHTML += `<div id="yellow">${recommand[i]}</div>`
} else if(recommand[i] <= 20) {
document.querySelector("#lottoTable").innerHTML += `<div id="blue">${recommand[i]}</div>`
} else if(recommand[i] <= 30) {
document.querySelector("#lottoTable").innerHTML += `<div id="red">${recommand[i]}</div>`
} else if(recommand[i] <= 40) {
document.querySelector("#lottoTable").innerHTML += `<div id="grey">${recommand[i]}</div>`
} else {
document.querySelector("#lottoTable").innerHTML += `<div id="green">${recommand[i]}</div>`
}
};
return recommand;
};
};
3. 전체 소스 코드
lotto.html
<!DOCTYPE html>
<html>
<head>
<title>Lotto Raffle</title>
<style>
#yellow {
background: rgb(255, 187, 0);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: 40px;
color: white;
}
#blue {
background: rgb(50, 50, 255);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: 40px;
color: white;
}
#red {
background: rgb(255, 55, 55);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: 40px;
color: white;
}
#grey {
background: rgb(128, 128, 128);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: 40px;
color: white;
}
#green {
background: rgb(0, 128, 0);
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
margin: 20px;
text-align: center;
line-height: 100px;
font-size: 40px;
color: white;
}
#lottoBtn {
margin-top: 40px;
margin-bottom: 100px;
border-radius: 30px;
font-size: xx-large;
width: 200px;
height: 100px;
border: grey outset;
background: rgb(0, 163, 136);
color: rgb(228, 228, 228);
}
#lottoTable {
margin: 0 auto;
width: 840px;
}
#analysisLotto {
position: relative;
margin: 0 auto;
width: 900px;
}
#lottoInput {
width: 200px;
height: 25px;
border-radius: 30px;
}
</style>
</head>
<body>
<center>
<br><br>
<input type="number" id="lottoInput" placeholder="Enter the number of cases" min="1"><br>
<button type="button" id="lottoBtn" onclick="analysis()">Lotto Analysis</button><br>
</center>
<div id="analysisLotto"></div><br>
<div id="lottoTable"></div>
<script src="./lotto.js"></script>
</body>
</html>
lotto.js
function analysisLotto() {
// 무작위 추출
let lotto = [];
while(lotto.length < 6) {
let temp = Math.floor(Math.random() * 45) + 1;
if(!lotto.includes(temp)) {
lotto.push(temp);
};
};
// 정렬
lotto.sort((a, b) => a - b);
return lotto;
};
function analysis() {
// 다시 눌렀을 때 초기화 해주기 위해
document.querySelector("#analysisLotto").innerHTML = ``;
document.querySelector("#lottoTable").innerHTML = ``;
let allRaffle = [];
let time = document.querySelector("#lottoInput").value;
let result = [0 ,0, 0, 0, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 ,0, 0 ,0, 0, 0, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 ,0, 0 ,0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
let recommand = [];
// 입력란이 비어있으면 경고 창
if(time === "") {
alert("숫자를 입력해 주세요.")
} else {
// 입력한 숫자 만큼의 로또 번호를 allRaffle에 넣어준다.
for(let i = 1; i <= time; i++) {
allRaffle.push(analysisLotto());
};
// allRaffle을 돌면서 1~45번 까지 숫자에 카운트롤 올려준다.
for(let i = 0; i <= allRaffle.length - 1; i ++) {
for(let j = 1; j <= 45; j++) {
if(allRaffle[i].includes(j)) {
result[j - 1] += 1;
}
}
}
// 1~45까지에서 제일 많이 나온 수를 추출해주는 로직
for(let j = 0; j <= 5; j++) {
// 최대값의 인덱스 번호를 받아온다.
let maxIndex = result.indexOf(Math.max.apply(null, result));
// 추천값에 넣어준다. +1하는 이유는 인덱스번호와 실제번호 맞추기 위해
recommand.push(maxIndex + 1);
// 그래프 만들어주는 로직
for(let i = 0; i <= result.length - 1; i++) {
// 최대 값은 빨간색으로 그려준다.
if(result[i] === Math.max.apply(null, result)) {
document.querySelector("#analysisLotto").innerHTML += `<div style="border: 1px solid red; float: left; position: absolute; left: ${i * 20}px; bottom: 0; width: 16px; height: ${result[i]/ 10}vh; max-height: ${result[i] / 10}vh; background: red; font-size: xx-small">${result[i]} ${i + 1}<br></div>`
} else {
// 다음 최대 값을 구하기 위해 만들어준 0값이 나오면 통과한다.
if(result[i] === 0) {
continue;
}
// 마지막 j번째에서 최대 일반 그래프 막대를 그려준다.
if(j === 5) {
document.querySelector("#analysisLotto").innerHTML += `<div style="border: 1px solid grey; float: left; position: absolute; left: ${i * 20}px; bottom: 0; width: 16px; height: ${result[i] / 10}vh; max-height: ${result[i] / 10}vh; background: grey; font-size: xx-small">${result[i]} ${i + 1}<br></div>`
}
}
}
// 다음 최대 값을 구하기 위해 이미 그려진 그래프의 최대 값은 0으로 만들어 준다.
result[maxIndex] = 0;
};
// 부모 div 태그의 높이를 자식 div 태그의 높이로 맞춰준다.
document.getElementById("analysisLotto").style.height = `${Math.max.apply(null, result) / 10}vh`;
recommand.sort((a, b) => a - b);
// 추천 번호 색을 넣어서 이미지화 시켜준다.
for(let i = 0; i <= recommand.length - 1; i ++) {
if(recommand[i] <= 10) {
document.querySelector("#lottoTable").innerHTML += `<div id="yellow">${recommand[i]}</div>`
} else if(recommand[i] <= 20) {
document.querySelector("#lottoTable").innerHTML += `<div id="blue">${recommand[i]}</div>`
} else if(recommand[i] <= 30) {
document.querySelector("#lottoTable").innerHTML += `<div id="red">${recommand[i]}</div>`
} else if(recommand[i] <= 40) {
document.querySelector("#lottoTable").innerHTML += `<div id="grey">${recommand[i]}</div>`
} else {
document.querySelector("#lottoTable").innerHTML += `<div id="green">${recommand[i]}</div>`
}
};
return recommand;
};
};
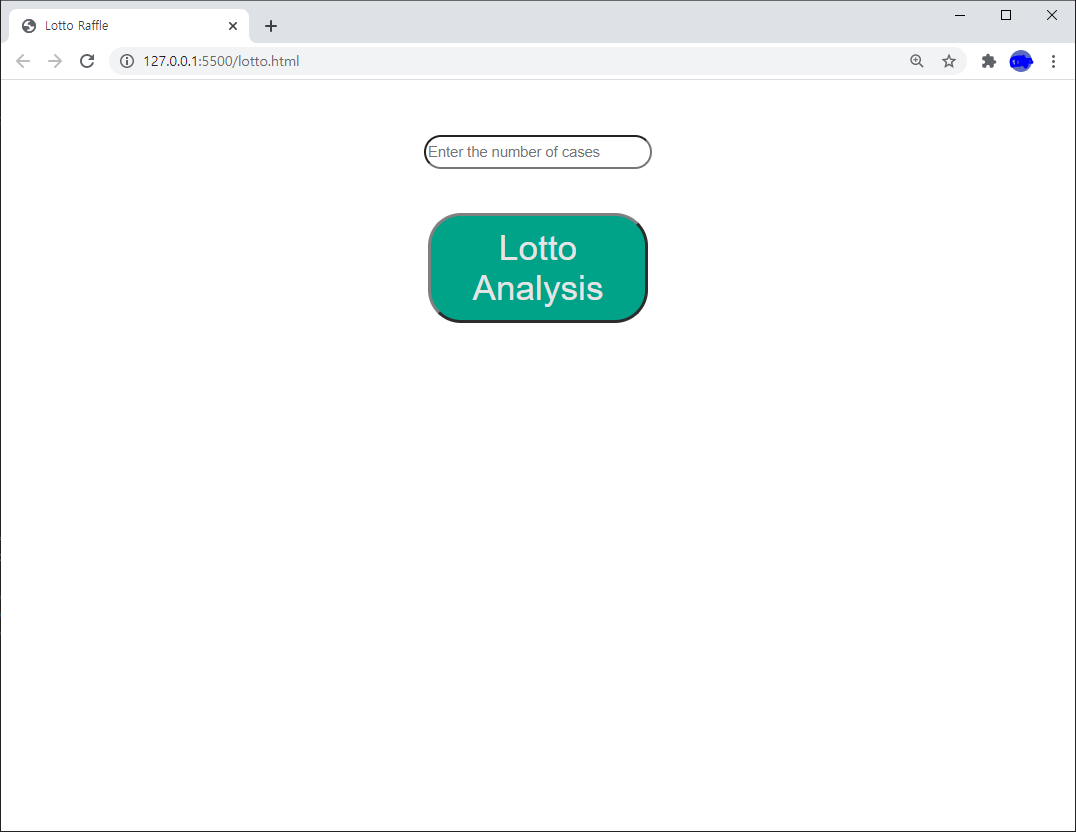
4. 스크린샷




2020년 09월 16일 현재까지 928회차 로또가 진행되어서 샘플로 928회를 돌려보았다. 오늘 저 번호대로 로또를 살 생각이다.
모두 부자되세요.
+ 분석기를 이용한 로또 후기

역시나... 광탈입니다.
아래 github로 들어가셔서 소스코드 다운로드 후 html파일 실행하시면 바로 실행 가능합니다.
https://github.com/ukcasso/lotto
ukcasso/lotto
raffle lotto. Contribute to ukcasso/lotto development by creating an account on GitHub.
github.com
LIST





