
네이버에서는 여러가지 API 서비스를 제공한다. 대표적으로
developers.naver.com/products/intro/plan/
API 소개
네이버 오픈 API 목록 네이버 오픈API 목록 및 안내입니다. 네이버 오픈 API 목록 API명 설명 호출제한 검색 네이버 블로그, 이미지, 웹, 뉴스, 백과사전, 책, 카페, 지식iN 등 검색 25,000회/일 네이버
developers.naver.com
위와 같이 네이버 오픈 API 서비스와 아래 링크 네이버 검색광고 API 서비스이다.
naver.github.io/searchad-apidoc/#/guides
searchad-apidoc
naver.github.io
위에 오픈 API 서비스는 node.js를 이용한 사용방법이 자세히 나와있지만 네이버 검색광고 API 서비스는 Java, PHP, C#만 샘플 코드를 제공한다. 이마저도 초보자들은 쉽게 알아보기 힘들다.
그래서 네이버 검색광고 API를 node.js로 활용하는 방법을 포스팅하려고 한다.
1. 우선 네이버 검색광고 가이드 그대로 API 서비스 신청
1-1. 광고시스템에 로그인한다.
1-2. [도구>API 사용 관리] 메뉴를 클릭한다.
1-3. [네이버 검색광고 API 서비스 신청] 버튼을 클릭한 다음 약관을 확인합니다.
1-4. [위 내용을 모두 읽고 확인했습니다] 를 선택한 다음 [저장하기] 버튼을 클릭한다.
1-5. 엑세스라이선스와 비밀키가 자동으로 발급된다.
1-6. 엑세스라이선스와 비밀키로 API를 호출한다.
2. 1-6에 API 호출하는 방법

위 사항은 네이버 검색광고 API의 가이드이다.
준비해야할 사항은 크게 5가지이다. X-Timestamp, X-API-KEY, X-Customer, X-Signature 그리고 X-Signature를 만들기 위해 API_SECRETKEY가 필요하다.
X-API-KEY와 API-SECRETKEY 그리고 X-Customer는 검색광고 API 신청을 하면 자동으로 주어진다. 그리고 X-Signature를 만들기 위해서는 CryptoJS라는 라이브러리를 사용해야하기 때문에 설치해줘야 한다.
2-1. X-Signature 만들기
npm install crypto-js
timestamp는 현재 시간을 정확하게 파악하기 위해 사용된다. 그래야 서버에서 지금 요청한게 맞는지 점검하기 때문에 넣는거 같다.
var timestamp = Date.now() + '';

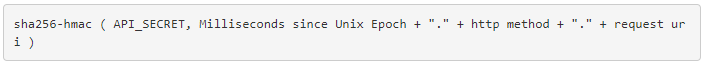
가이드에 보면 이렇게 signature 키를 만들라고 나와있다. 이제 CryptoJS를 이용하여 만들어보자.
var method = "GET";
var timestamp = Date.now() + '';
var secretKey = "YOUR_SECRETKEY";
var hmac = CryptoJS.algo.HMAC.create(CryptoJS.algo.SHA256, secretKey);
hmac.update(timestamp + '.' + method + '.' + api_url);
var hash = hmac.finalize();
hash.toString(CryptoJS.enc.Base64);이렇게 하면 Signature 키가 만들어 진다.
3. API 요청보내기
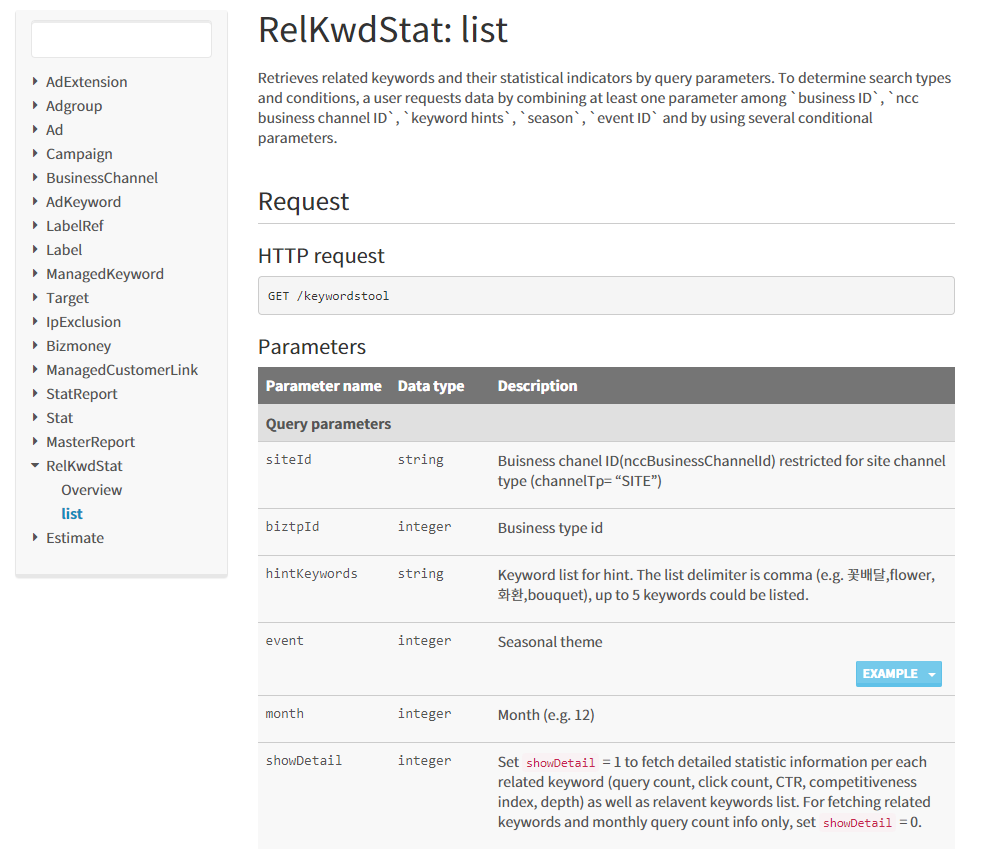
검색광고 API 가이드이다. 확실히 불친절하다. 주니어 개발자들이 보기에는 정말 힘겨울 수 있다.

아래 코드는 검색량 조회하기 위한 예제 코드이다. 이 코드를 활용해서 검색광고에 있는 API들을 이용하면 된다.
app.get('/keywordstool', function(req, res) {
var method = "GET";
var api_url = "/keywordstool";
var timestamp = Date.now() + '';
var accessKey = "YOUR_ACCESSKEY";
var secretKey = "YOUR_SECRETKEY";
var hmac = CryptoJS.algo.HMAC.create(CryptoJS.algo.SHA256, secretKey);
hmac.update(timestamp + '.' + method + '.' + api_url);
var hash = hmac.finalize();
hash.toString(CryptoJS.enc.Base64);
const request = require('request');
const options = {
url: 'https://api.naver.com/keywordstool?hintKeywords=' + encodeURI(req.query.hintKeywords) + '&showDetail=1',
headers: {'X-Timestamp':timestamp, 'X-API-KEY': accessKey,
'X-API-SECRET': "YOUR_SECRETKEY", 'X-CUSTOMER': "YOUR_CUSTOMER_ID", 'X-Signature': hash.toString(CryptoJS.enc.Base64)}
};
request.get(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
res.writeHead(200, {'Content-Type': 'text/json;charset=utf-8'});
res.end(body);
} else {
res.status(response.statusCode).end();
console.log('error = ' + response.statusCode);
console.log(error)
}
});
})
서버에서만 이렇게 보여줬고 프론트에서는 axios등을 통해 rest API로 통신하여 Response를 받으면 된다. response의 형태는 아래와 같고 그걸 이용해서 원하는 값들을 사용하면 된다.

여기까지가 API를 활용하는 방법을 나타낸 서버코드입니다. 프론트코드나 방법등을 자세히 알고싶으면 댓글에 남겨주시면 답변드리겠습니다.

'토이 프로젝트' 카테고리의 다른 글
| electron 프로그램 자동 업데이트 진행 시키기 (auto-updater), amazon s3 (0) | 2021.03.15 |
|---|---|
| GraphQL, Sequelize, MySql, React (apollo server, apollo client) - CRUD 구현 (0) | 2021.01.15 |
| [자바스크립트 ] 매크로 만들기 - puppeteer (간단한 자동 로그인) (0) | 2021.01.15 |
| 로또 추점기, 로또 번호 생성기 (로또 추첨 사이트) (0) | 2020.10.30 |
| [자바스크립트] 작은 도서관 프로그램 만들기 (MySQL, Express, Fetch API, Node.js) - Mysql, express, fetch api crud example (2) (0) | 2020.10.21 |





