
앞선 포스트 1장을 잘 따라오셨다면 이번 장에서는 생성된 폴더의 각 파일들이 어떠한 역할을 하는지 알아보려고 한다.

위에서 보면 생선된 폴더들을 볼 수가있다. 각각 어떠한 역할을 하는지 알아보자. 언급하지 않은 파일은 현재 중요하지 않으니 넘어가도록한다.
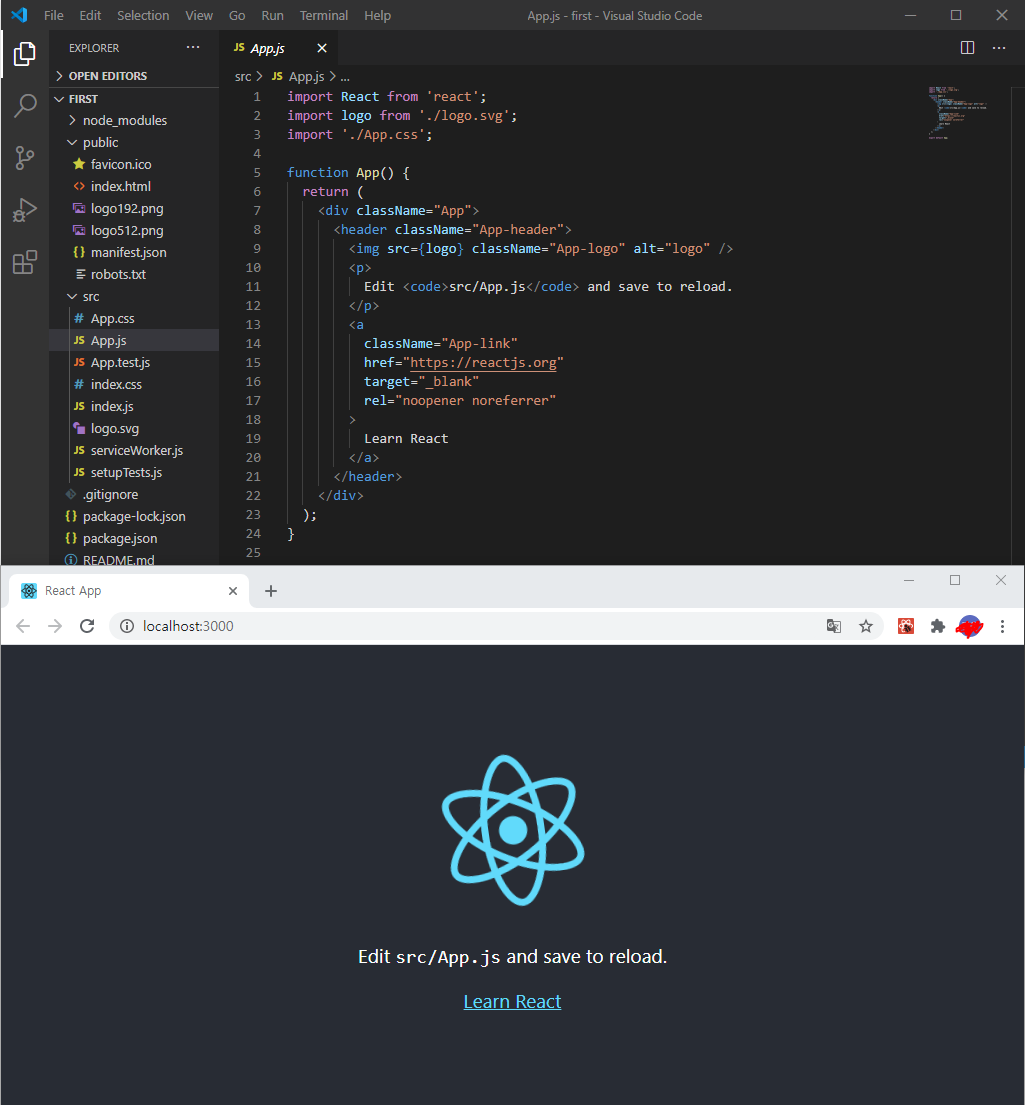
1. /src/app.js

보시면 기본적으로 App.js가 화면을 구성하는 html역할을 App()이라는 함수에서 return하여 뿌려준다는 것을 알 수 있다. 각 내용들을 바꾸고 저장하면 localhost:3000 페이지의 내용도 바뀔 것이다.

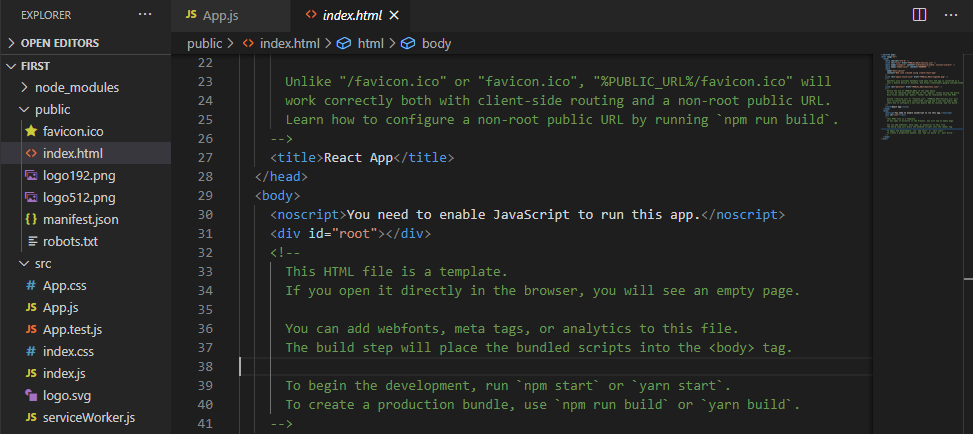
2. /public/index.html
사실 진짜 html파일은 이곳에 저장되어 있다.

여기 보면 <div id = "root"><div>라는 곳이 있는데 이곳을 통해 뿌려주는 것이다. 뿌려주는 것을 정의해 주는 곳이 바로 /src/index.js 이다.
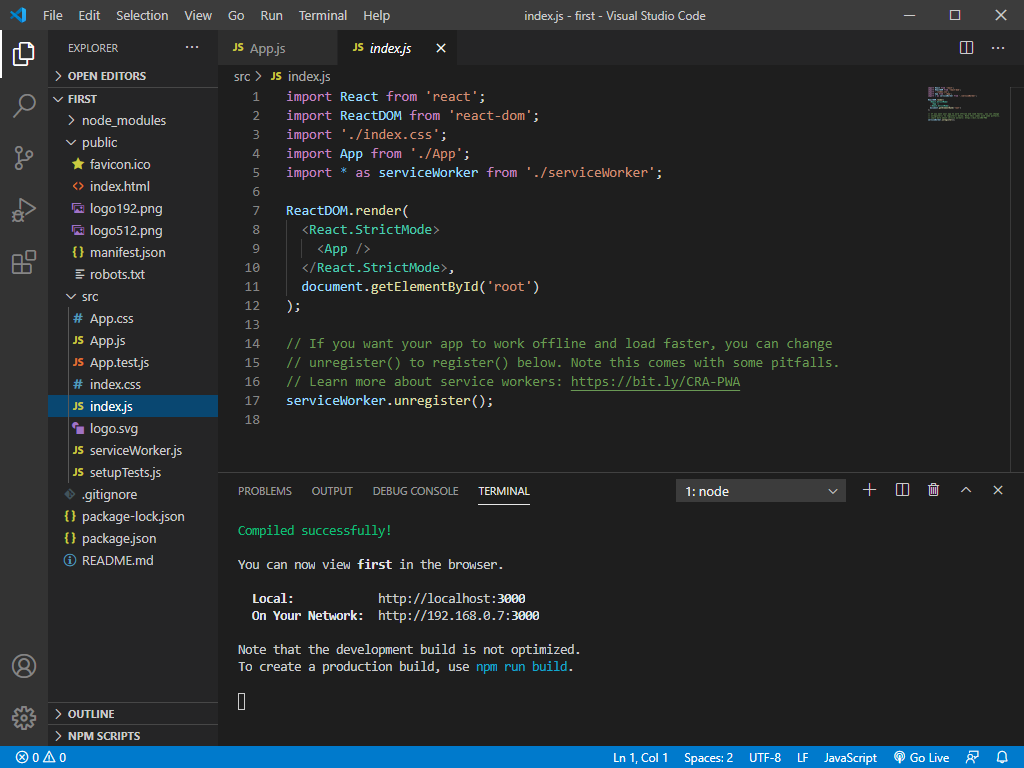
3. /src/index.js
아래 그림에서 보면 document.getElementById('root')를 통해서 root라는 곳에 App을 뿌려주고 있다.

5. /src/App.css와 /src/index.css
이 두개는 말 그대로 css를 정의해주고 있다. App.css는 App.js의 css이고 index.css는 index.js의 css를 맡고 있다. 우리는 이 두 곳의 내용을 깔끔하게 정리하고(지우고) 시작하도록 한다.
즉, app.js에서 index.html에 컴포넌트를 넣어주는데 넣어주라고 말해주는 곳이 바로 index.js인 것이다.
6. /src/App.js
현재 App.js는 함수형태로 App이라는 것을 나타내고 있는데 요즘은 함수형태를 많이 쓰지만 Component 형태를 쓴 자료들이 많기 때문에 함수형태를 Component 형태로 바꿔주기로 한다.
App.js
import React, { Component } from 'react';
import './App.css';
import logo from './logo.svg';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
UKCASSO CODE
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
)
}
}
export default App;'학습노트 > React' 카테고리의 다른 글
| [React] (6) State란 (props 와 state의 차이) (0) | 2020.10.19 |
|---|---|
| [React] (5) React Developer Tools 사용방법 (0) | 2020.10.19 |
| [React] (4) Component 만들기 (0) | 2020.10.19 |
| [React] (3) 배포의 의미(Release, Deploy, Distribute)와 배포(Deploy)해보기 (0) | 2020.10.16 |
| [React] (1) React란 무엇인가, React 개발 환경 조성 (0) | 2020.10.16 |





